
School of Visual Concepts
Whatcom County Historical Society - Website Redesign

My Role: Lead Designer
This was a solo student project developed over the course of my time in the School of Visual Concepts’ UX certificate program. I was ultimately responsible for all aspects of the design - user research and testing, information architecture, interaction design, and visual design.
Timeline
8 Weeks
The Client
The Whatcom County Historical Society
The Whatcom County Historical Society, located in Bellingham, Washington, is an organization dedicated to local history advocacy and awareness in their corner of the PNW. They have a yearly lecture series at the Whatcom Museum, publish an annual journal, and maintain the old Whatcom County Territorial Courthouse, the oldest brick building in Washington State. Most importantly, they’re a social resource for their community - a tool to help people with a common interest to get together.
Important disclaimer: this was a speculative student project developed without the knowledge or input of the WCHS. It was designed as an outsider’s perspective on how they could grow their online presence in a way that would add value to their community.
The Problem
Missed Connections
The main goal of my research as I began the project was one question: who is my target user? Over the course of six 20-minute user interviews, I narrowed it down to one target user persona - the family historian. As a user they’re likely to be on the older side, probably retired, and approaching their family and local history as a hobby that they can pass on to others via social media. The social aspects of the WCHS would appeal to them, but they likely conduct their research alone at home on a laptop or desktop computer, i.e. isolated from those aspects.
The problem here was twofold - the target user persona was likely to be unaware of the value the WCHS could provide, while the organization had very little online presence - a Facebook group, some videos on the city’s YouTube channel, and a website with some basic e-commerce functionality for their publications. More specifically:

From the User’s Perspective:
How can the site design deliver services more effectively, while educating users on what’s available?
From WCHS’s Perspective:
How can the site design increase revenue while delivering services more effectively?
Ideation
Let’s Build Out Some Features
So, I was doing a from-scratch redesign of a website. What could I add in order to make that useful?
Upcoming Events Front and Center
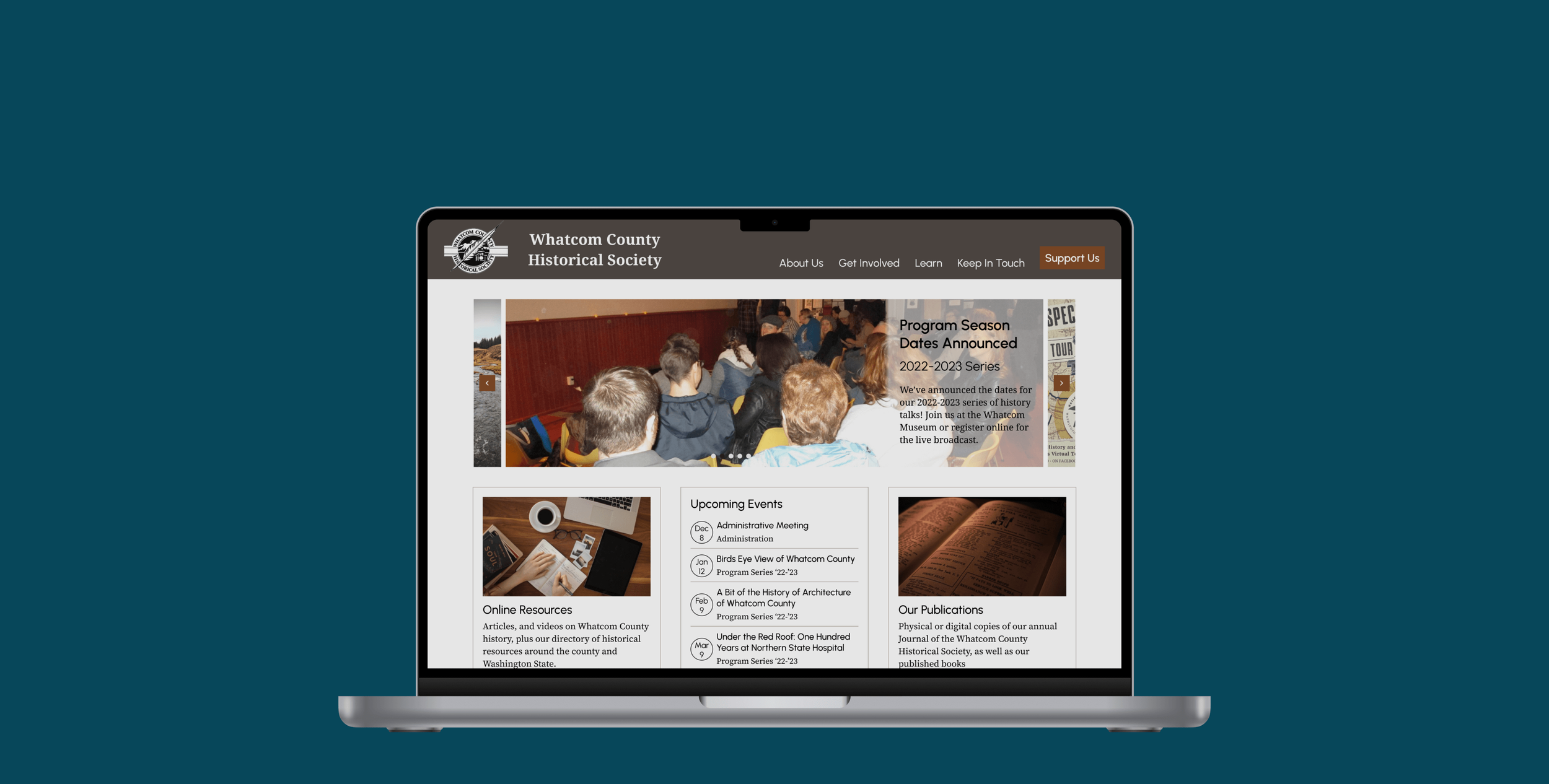
It was clear from the beginning that any redesign of the website would need to move their live events to a more prominent position. While this initially took the form of a calendar-style system, the fact that the organization only has a limited number of events per year ultimately rendered that impractical. I elected to prioritize simplicity and immediately availability, and the feature’s presence on the landing page became a simple card containing a list of upcoming events, placed front and center below the splash carousel. That card would serve as a navigation point to further information deeper within the site. The front page’s cards were meant to be fully responsive, allowing for easy resizing and reorganization depending on screen width.

The home page featured an upcoming events list front and center
Add a New Feature - Online Content Delivery
What started as two loosely linked observations ultimately came to comprise the central feature of the project:
WCHS is in the uncommon position of being a historical society that isn’t also saddled with running their local history museum. While the WCHS works closely with the Whatcom Museum, it is a separate organization. This means they as an organization are almost entirely focused on content delivery.
The average member of our target user group needs a way of getting to know what kind of history the Society produces. It’s hard to sell someone on paying $15 a pop for an annual journal when you don’t know what that content looks like.
How to solve both of these at once? Focus the redesigned website around content delivery! The feature was created with the idea that they would begin by posting sample articles from their 20+ years of journal archives, at the same time, they would include YouTube embeds of their in-person lectures accompanied by a written transcript for accessibility.

Early sketches of the “Learn” category page
The initial wireframe of the article page, featuring a large content discovery sidebar
A later version of the “Learn” category page, showing featured media and filtering options
Keep It (Meaning the Navigation) Simple, Stupid
One of the main advantages of the Society’s current website is it’s simplicity. Any solution developed for a small organization like this would need to be light and easy to maintain. As a result, I attempted to keep a relatively flat structure, with the top-level categories divided into primary and secondary subcategories that could be toggled using the category pages’ titles. I also attempted to avoid implementing a costly search function, instead focusing on a simple navigational structure with tag-based filtering options for the new content offerings.

An example of the text-button subcategory swappers at the top of each category page
The site’s architecture goes no further than three levels deep, with no more than two divisions in each category/subcategory.
Testing & Refinement
Promising... With Some Big Caveats
With those features in progress, I had the makings of a leaner design that stripped out the opaque user flows from the existing site.
So far, so good, right? Except that if you’re someone with any amount of design background and you’ve been looking at those images up there, you’ve probably been doing some head-shaking. Or tut-tutting, I don’t know your style. Usability testing was where those issues came to light.
I ran four usability tests (two via Zoom, two in-person) in which users were asked to complete various navigation tasks around the site, interacting with the major components described above. Results were...mixed. Here’s a few stats:
0/4 users were able to intuit the function of the subcategory page toggle.
1/4 users interacted with the “content discovery” nav component on the media pages without being prompted.
3/4 of users expressed approval for the up-front placement of the events calendar. Finally a win, woohoo!
4/4 of users expressed approval for the feature set. Hey, at least I’m on the right track!
So definitely some issues to iron out there. But hey, making mistakes gives you the chance to sit down and figure out why you made them! What I realized was that I had been uneven in applying that simplicity I kept talking about up in the features section. In the subcategory text buttons, I hadn’t given the user enough information to work with. In others, like the content discovery sidebar, I’d hit them with an information firehose. Evening those out was my last big task on the project.
Let’s Clean Up Some Features
Cleaning up the subcateogry swappers was a fix I tackled with visual design. In testing, users stated they had thought the unselected subcategory was a weirdly placed subtitle for the page. In order to clarify the component’s function, I gave it a frame resembling a pair of file folder tabs. After all, my target user was likely to be old enough to remember using physical filing cabinets regularly.

Visual framing around the subcategory titles/links makes their function much more evident
I addressed the issues with the content discovery sidebar using layout adjustments. Adding more space in and around the component gave it room to breathe, and adding additional iconography to clarify that the tiles were openable gave users functional signposts. Finally, I defaulted the “Contents” tile to sitting open in order to reflect users’ priorities while interacting with the page.

Iconography and spacing changes around the sidebar make it less of an information firehose
Results
In the end I was left with a much cleaner design that added functionality to the organization’s online presence. Were the project to be deployed, I would define initial success criteria around usage patterns and rate - how many people did the new feature and redesigned site attract? How much time did they spend on the Society’s media offerings? Did they interact with components like the content discovery sidebar? I would also want to look at the conversion rate - did exposing more people to the Society’s output generate more publication sales, more social media engagement, more attendees at their lecture series?
Reflections
In any case, where I can say the project already did succeed was it’s original purpose - giving me a crash course in “how to UX”. To say I learned a lot over the course of the project is a bit of an understatement, but there’s still a lot of things I’d want to go back and address given the time. Aside from a general visual and spacing upgrade (everything is spaced on 5s rather than 4s! Why did you do that, Past Brendan?), and issues with the landing page (did it really need a hero carousel?), there were portions of the project like the Society’s publications storefront I initially looked at but dropped for time as the project progressed. Getting back to those may be a future “for fun” project.












