Seattle Children’s Theatre
Audience Guide Refresh

The Client
Located in the Charlotte Martin Theatre on the Seattle Center campus, Seattle Children’s Theatre is one of the nation's most prominent theatres for young audiences. Over their half-century of existence, they have produced hundreds of plays for children of all ages.
Role
Lead:
User Research
Prototyping & Testing
Team:
Information Architecture
Content Design
Timeline
10 Weeks
The Problem
Spoiler Alert: COVID Really Messed With Stuff
For many years, SCT produced what they called Active Audience Guides – pamphlets with info on their play’s themes, creative team interviews, further reading, etc. Then COVID happened. In the wake of the pandemic, SCT had a gap in their audience engagement, and the old AAGs weren’t cutting it anymore. They maintained a social media presence, but the ancillary content around their productions needed a revamp. That’s where their collaboration with SVC began.
As our capstone project at Seattle’s School of Visual Concepts, our student team was asked to design a refresh of SCT’s pre- and post-show audience engagement, focusing on the needs of kids’ at-home caregivers.

Or, in a single question:
How can we help SCT drive word of mouth advertising for their productions?
Research
Narrowing Down Our Options
Our team had incredible creative freedom on the project, which meant our research was even more important in deciding the project’s direction. As the team member in charge of user research, I drew up a question set for a block of five 30-minute interviews with current and prospective SCT patrons. With input from our team, I also assembled a 10-question GForms survey we distributed on social media. Lastly, we each set a goal to perform competitive analyses of two to three similar organizations, ending with a final tally of eight.
We Had Two Main Goals:
Learn what caretakers find important about attending a play at SCT.
Grok what that experience was actually like for them.
And Three Key Findings:
There are a small number of reasons why caretakers take their kids to cultural events.
“Encouraging new interests” and “Building familiarity with other cultures” made up 79% of survey responses.
Caretakers are busy.
53% of survey respondents reporting timing as the largest hurdle in attending cultural events, but our interviewees reported that planning for that trip tended to happen at the last minute - the day of or before the show.
Caretakers are pretty comfortable talking about “big issues” with their kids.
70% of survey respondents reported a confidence of 7/10 or higher when approaching these conversations.
Ideation
A Solution In Three Parts
From there, our team began brainstorming solutions. Ultimately, we determined our work could have the most impact by building on the concept of the old AAGs, rather than replacing them entirely. Our project would grow SCT’s ability to help caretakers create extended experiences before, during, and after their day out to the theatre.
We landed on a solution in three parts - an updated pre-show email, a digital audience guide including these new features, and a physical artifact that could both entertain kids during their trip and serve as a souvenir afterwards.

So to answer the question above:
Big Experiences = Buzz. Buzz = Butts in Seats.
The Email Segment
Selling Our New Features, When Patrons Need Them
In our research interviews, we found that planning for trips to an institution like SCT fell into one of two categories – attendees either had a set routine for their day out they had followed for years on end, or the planning happened at the last minute. That meant the day before the show, or the morning of. However, SCT's current email communications only included a reminder email a week before the attendee's show. Our solution was to expand on this with an additional email the day before the attendee's performance, with direct links to the features included in the new digital guide experience.

The updated email format in it’s final state
The Web Segment
New Features (Plus Some Affiliate Marketing Dosh)
Following the conclusion of our user research, my main responsibility on the project shifted to wireframing and prototyping the digital audience guide segment of the design.
We designed a set of page templates that could be populated with content and deployed via SCT's website, creating a mobile-native playbill companion and event guide. Aside from the basic features of a digital playbill, we focused on three major features to foster audience engagement.

Show listings on the Digital Guides page
The main landing page of the Digital Guide
Individual guide listings on the Show Information page
Make A Day of It!
The key new feature of the digital guide experience, this section built user engagement by providing a curated set of activity and dining recommendations related to the themes of the show. Building off of increased user attention from the new pre-show email campaign, this would direct audiences to common experiences within their day out in and around Seattle Center. Furthermore, it would encourage SCT's ability to partner with other organizations in the area and, together with the media recommendations section, generate additional revenue for the theatre via affiliate marketing links.

Users are presented with a list of curated activities for their day out
The section page, below the fold are a map of the Seattle Center and directions for getting there
Recommendation listing popup modal, containing an affiliate link to their website and a location link to GMaps
Further Media & Discussion
Along with suggestions for theme-related topics caregivers could use to discuss the show with their kids, this section entailed an expansion to the theatre's previously-existing “additional reading” lists. Rather than just a list of recommended titles, we built this out into a set of curated recommendations accompanied by “shop now” links the theatre could use to raise additional funds via affiliate marketing.

The section page, below the fold is a list of discussion topics for more serious shows
Recommendation listing popup modal, containing an affiliate link to an online retailer
Behind The Scenes
The key new feature of the digital guide experience, this section built user engagement by providing a curated set of activity and dining recommendations related to the themes of the show. Building off of increased user attention from the new pre-show email campaign, this would direct audiences to common experiences within their day out in and around Seattle Center. Furthermore, it would encourage SCT's ability to partner with other organizations in the area and, together with the media recommendations section, generate additional revenue for the theatre via affiliate marketing links.

Cast & creative team bios appear as a popup modal
The section page, linking to cast & creative team bios as well as interviews and production design features
Video content is presented via YouTube embed to save on the client’s hosting costs
The Paper Segment
Play the Play
Finally, my teammate took the lead on designing a template for a new, kid-oriented companion to the physical playbill. Focusing on games and activities, what we referred to as the “Play the Play” would engage kids' interest during their time at the theatre, include activities that would encourage repeat visits for subsequent productions, and provide QR codes to direct parents to the resources included in the Digital Guide.
Crucially, activities in the Play the Play would also encourage repeat attendance at SCT. For example, one activity would encourage attendees to complete an art project based on the show they had seen, and return it to SCT to have it displayed in the lobby. The cutoff date for that return would then be set as the end date for the next show on the calendar.
Addressing Accessibility
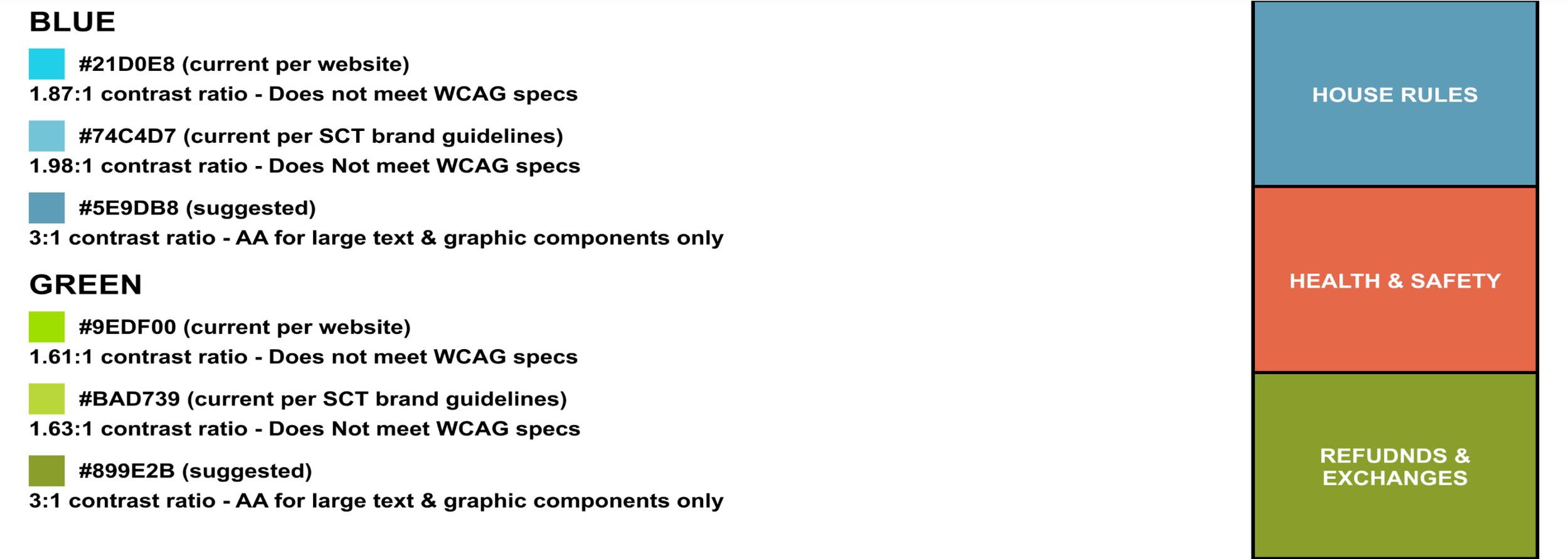
It Turns Out White Text on Bright Colors is No Bueno
As we began finalizing our high fidelity mockups, a final hurdle remained. The client’s branding prominently features elements with bright backgrounds and white text, several of which do not meet the color contrast standards in the World Wide Web Consortium’s Web Content Accessibility Guidelines. Our team deliberately avoided using the white text on color motif in our design to account for this, compromising by using symbolic navigation aides within the color blocks. Additionally, as a companion to our digital guide design, I drew up a set of suggested additions to the client’s color palette that would meet WCAG guidelines for text legibility while staying as close as possible to the current pallette’s overall “feel”.

Non-accessible contrasts on the current website
Our compromise for the Digital Guide interface
Suggested palette additions meeting contrast standards
The palette suggestions laid out minimum contract thresholds for WCAG compliance, along with an illustration of what that could look like on an existing page
Results
Following the conclusion of our user research, my main responsibility on the project shifted to wireframing and prototyping the digital audience guide segment of the design.
We designed a set of page templates that could be populated with content and deployed via SCT's website, creating a mobile-native playbill companion and event guide. Aside from the basic features of a digital playbill, we focused on three major features to foster audience engagement.

Kevin Malgesini, SCT Managing Director
It’s clean, smart design, which I really appreciate.
Reflections
This project was important for me on a couple of fronts. For one, it was my first time working on a cross-medium design. I found it very rewarding to have the chance to collaborate with fellow designers on ways in which our segments of the design could interact with and support each other. The project was also my first time working for a client with an established visual branding. The accessibility impacts were an interesting challenge to design around, and I enjoyed the experience of coming up with creative ways to use an existing toolkit. All in all, I greatly enjoyed how the project challenged me to grow my design skillset.